We have some exciting updates to share about Duckly that we have been cooking for a while. This was by far the biggest update with thousands of lines pushed. We know that's not a measure of anything, but we thought it was cool to share. By the way, if you don't know what is Duckly, it enables developers to collaborate and share their code in real-time directly from their IDE.
In this updated we worked on 3 main areas:
- We simplified our UI,
- we added a web IDE and
- we improved the connection stability and reliability.
New UI

Our redesign was triggered by reading this article by Molly Mielke, where she talks about how software should have personality and not be a generic SaaS tool. We then started reflecting on what is Duckly, who are our (software) heroes and how Duckly could express more its personality. Duckly is a futuristic tech-nostalgia tool. We love old software, but we are excited to build new things that don't exist yet in order to help people better collaborate.
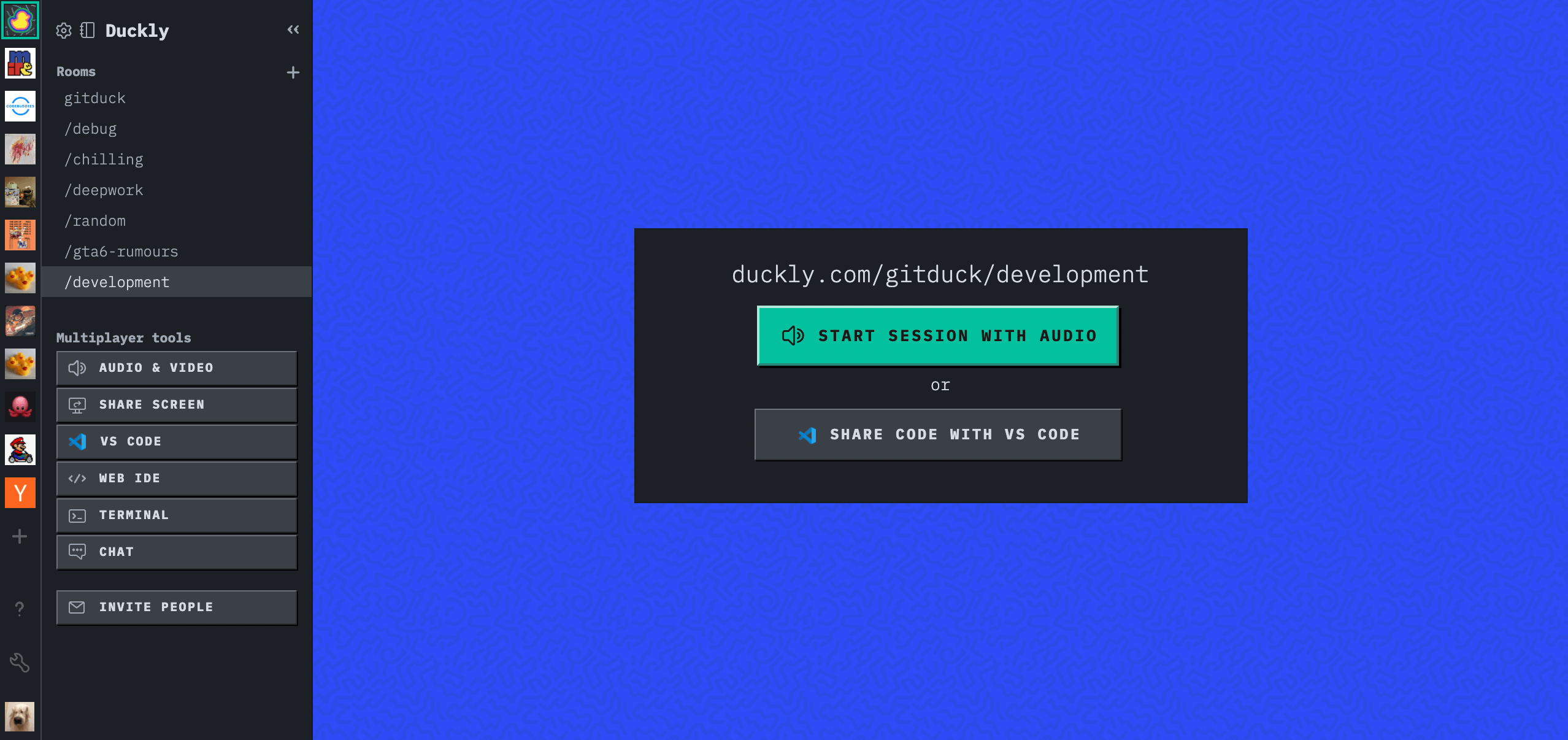
Besides the new UI, we also tried to remove as much as we could from the interface and make the tools more obvious to identify and use. Now when you arrive on the web app is all about what room you are going to use and what tool you are going to select to start collaborating with other people. Super simple.
On the sidebar, you can easily see the rooms you have and the multiplayer tools you can use. You can collaborate with:
- Audio and Video chat
- Share screen
- Share your code from your IDE
- Share your code using the web IDE
- Share your terminal
- Chat
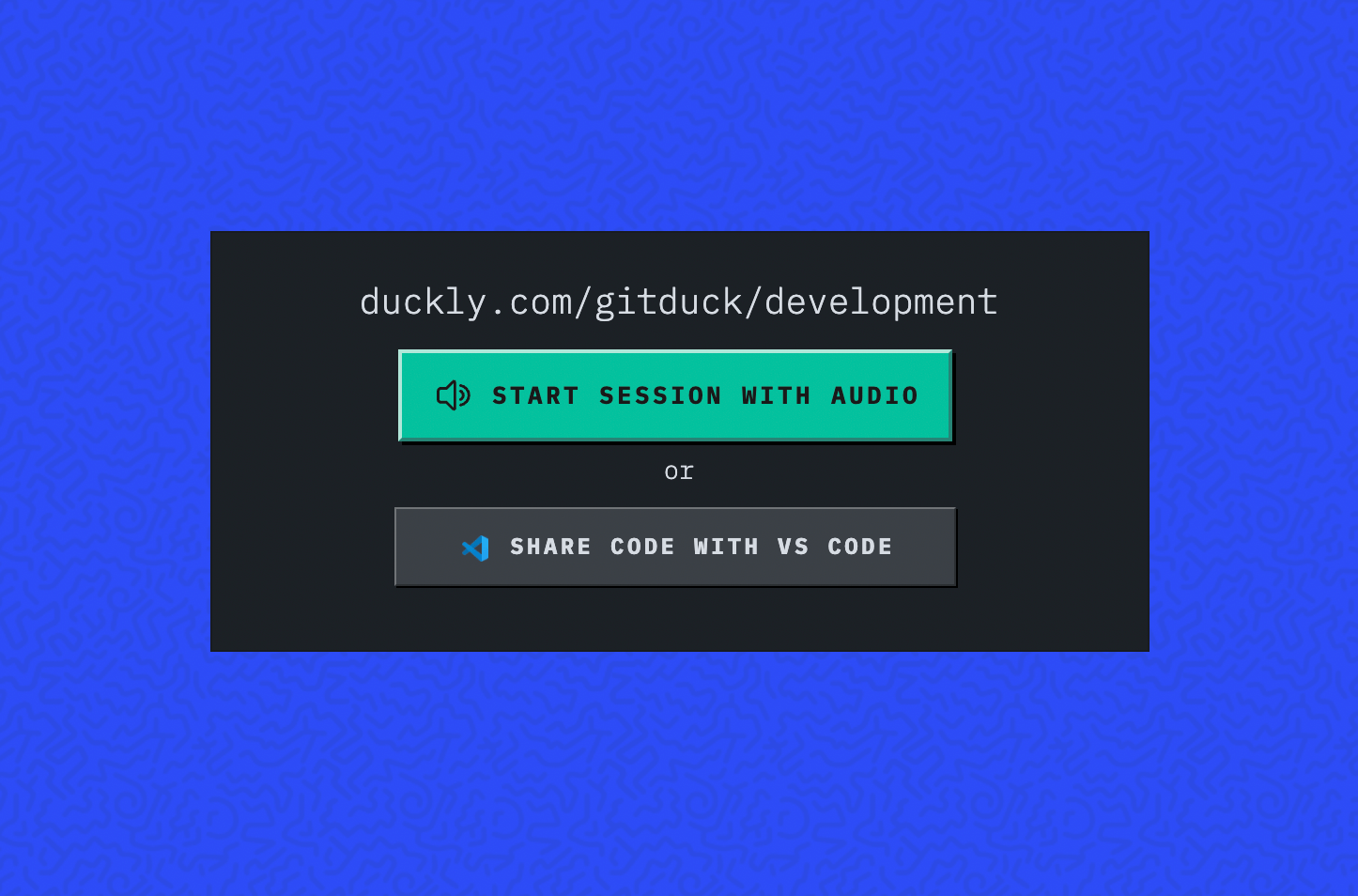
Another important upgrade we did is that now you are not joining a call by just going to the room URL, but you are on a lobby that shows a couple of shortcuts to start collaborating. If you wanna join a call with audio and video chat or if you also want start sharing your code, that is one click away.
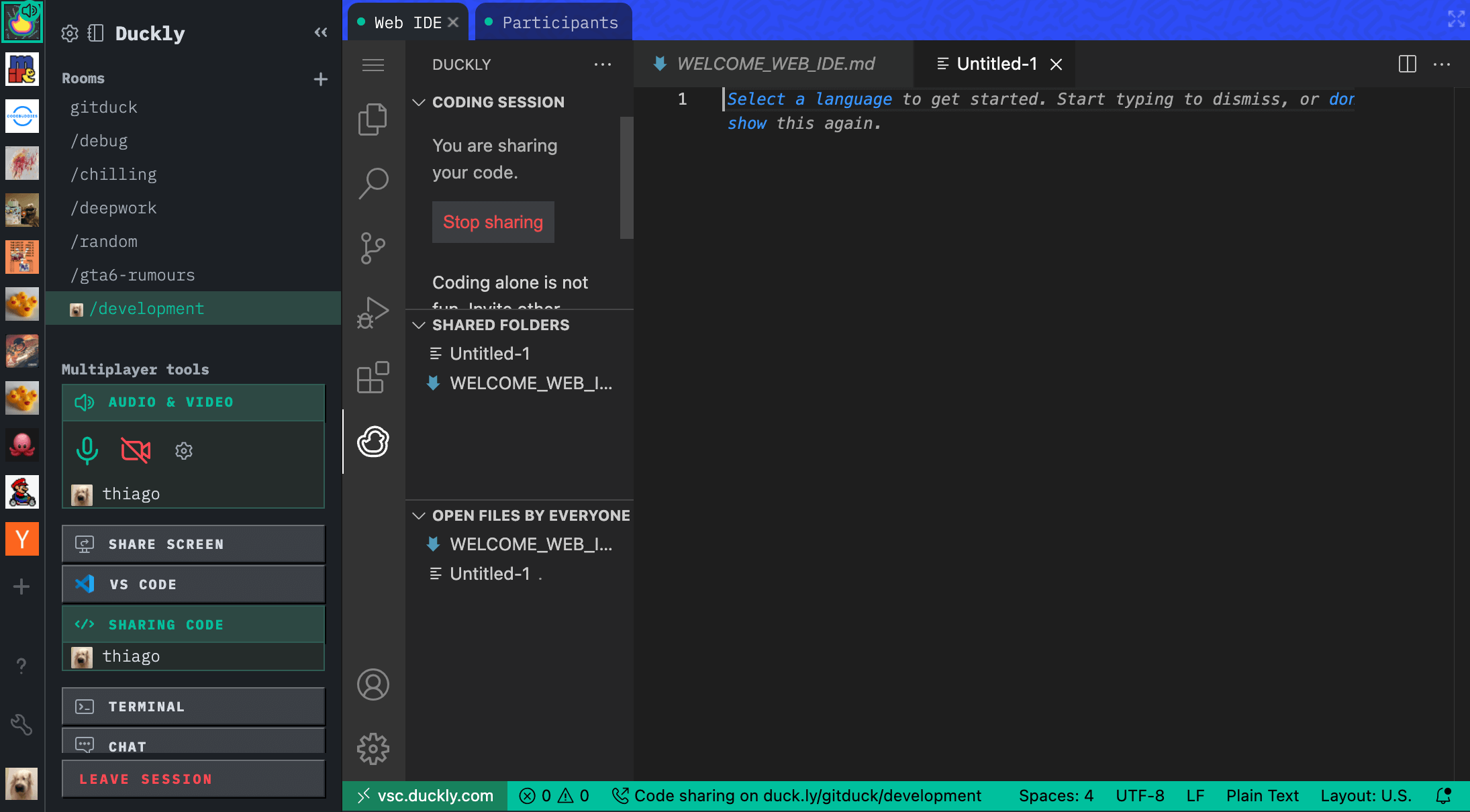
New web IDE

One challenge people faced was that when inviting someone to a session, that person might not have the Duckly plugin installed on their IDE and couldn't easily collaborate. We previously implemented a simple text editor that people could use to edit the shared files, but that was quite limited and lacked important features like code and file navigation.
This update brings VSCode to inside of Duckly, so you can participate in coding sessions without needing any IDE. The objective here is not to replace the native IDE, but to make it easier for guests to join a session and have a quick collaboration without installing anything.
The web IDE has all the features that you have on Visual Studio Code, but it runs inside of the Duckly web app so you can collaborate in real-time.
Network resilience
P2P networks are challenging and keeping everything smooth demands a lot of care and we continuously push updates that make the experience of sharing code more reliable and consistent.
Still, some users were still facing disconnection or session drops while using Duckly. We've now pushed a new set of changes focused on handling network instabilities. Now Duckly will try to stay connected if anything fails and if it loses connection, the shared code will be read-only while we are trying to reconnect in the background. We are releasing a new plugin version for VS Code and JetBrains IDEs with these features.
That's all for now
We are working on bringing more stability to the platform and solving every challenge that gets in the way of people coding together. If you are facing any issues or feedback, don't hesitate to write to us and let us know.
Thank you!